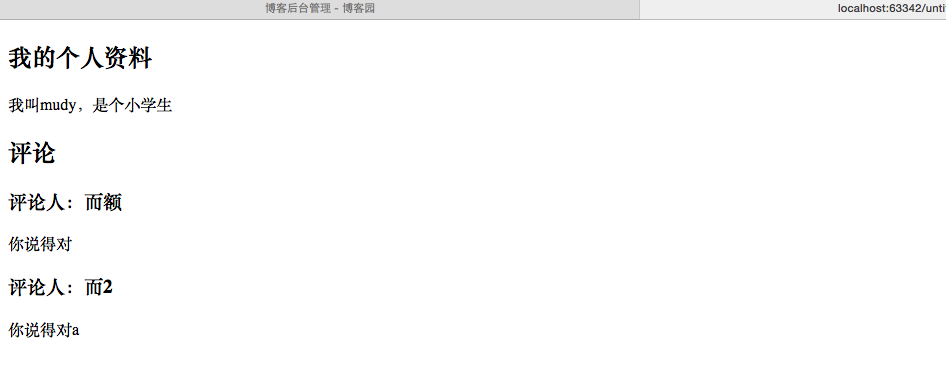
我的个人资料
我叫mudy,是个小学生
评论
评论人:而额
你说得对
评论人:而2
你说得对a

article与section元素都是html5新增的元素,他们的功能与div类似,都是用来区分不同区域,他们的使用方法也相似,(注意别混用)。 article元素代表文档、页面或者应用程序中独立完整的可以被外部饮用的内容。例如,博客中的一篇文章,论坛中的一个帖子或者一段评论等。因为article元素是一段独立的内容,所以article元素通常包含头部(header元素)和底部元素(footer元素)
section元素用于对网站或者应用程序中页面上的内容进行分块。一个section元素通常由内容以及标题组成。 section元素需要包含一个标题元素,一般不包含头部(header元素)或者底部元素(footer元素)。通常section为那些有标题的内容进行分段。
section元素的作用是对页面上的内容进行分块处理,如对文章分段等,相邻的section元素的内容应该是相关的,而不是像article那样独立。 事实上,article元素可以看成是特殊的section元素。article元素更加强调独立性、完整性,section更强调相关性。
在使用section元素时应该注意以下几个问题: 1、不要将section元素当作设置样式的页面容器,对于此类操作应该使用div元素实现。 2、如果article元素、aside元素或者nav元素更符合使用条件,不要使用section元素。 3、不要为没有标题的内容区块使用section元素。 通常不推荐为那些没有标题的内容使用section元素,可以使用html轮廓工具来检查页面中是否有没标题的section,如果发现某个section的说明中有“untitiled section”的话,说明这个section有可能使用不当,但是nav和aside元素没有标题是合理的。